Change Table Height Jquery . The.height() method is recommended when an element's height needs to be used in a mathematical calculation. It has a column with a radio button inside it. Below is an example of what i am. Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: I am trying to get the document body height and set it as the height of a table, after the page has been loaded. I have a table with id = affectedregion. If called on an empty set of elements,. This example shows a vertically scrolling datatable that makes use of the css3 vh unit in order to dynamically resize the. In part, some of the styling.
from ourcodeworld.com
If called on an empty set of elements,. Below is an example of what i am. Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. It has a column with a radio button inside it. This example shows a vertically scrolling datatable that makes use of the css3 vh unit in order to dynamically resize the. In part, some of the styling. The.height() method is recommended when an element's height needs to be used in a mathematical calculation. I have a table with id = affectedregion. I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly:
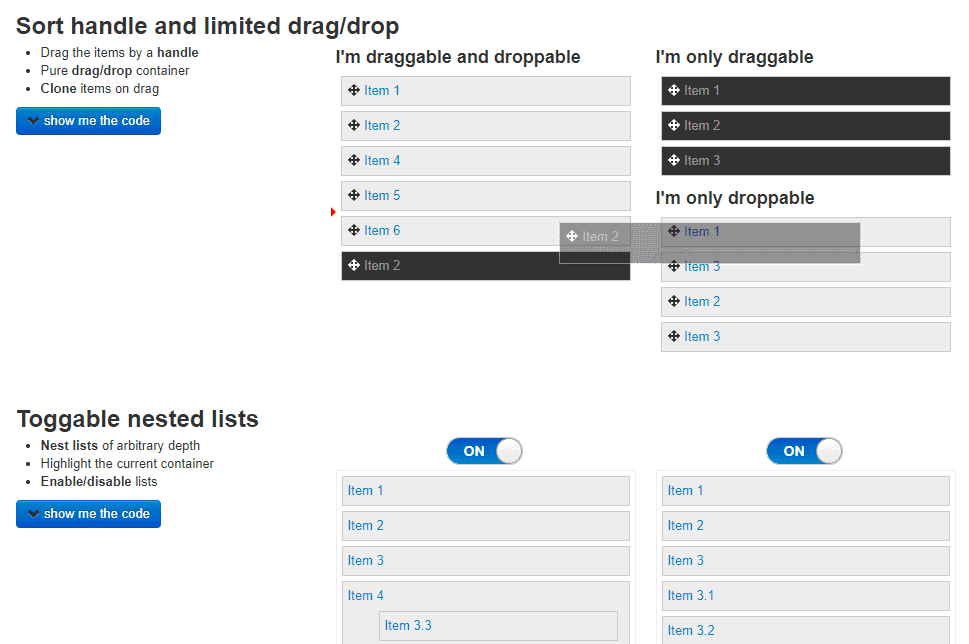
Top 5 Best Sortable & Draggable List JavaScript and jQuery Plugins
Change Table Height Jquery In part, some of the styling. If called on an empty set of elements,. The.height() method is recommended when an element's height needs to be used in a mathematical calculation. I have a table with id = affectedregion. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: It has a column with a radio button inside it. In part, some of the styling. Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. This example shows a vertically scrolling datatable that makes use of the css3 vh unit in order to dynamically resize the. Below is an example of what i am.
From inspectionsada.com
ADA Inspections Nationwide, LLC — ADA Compliancy Change Table Height Jquery Below is an example of what i am. The.height() method is recommended when an element's height needs to be used in a mathematical calculation. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. I have a table with id = affectedregion. This example shows a. Change Table Height Jquery.
From datatables.net
datatables with jquery tabs column header size changed — DataTables Change Table Height Jquery I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: The.height() method is recommended when an element's height needs to be used in a mathematical calculation. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. Below is. Change Table Height Jquery.
From www.sitepoint.com
jQuery Tables Plugins for Creating & Managing Tables — SitePoint Change Table Height Jquery I am trying to get the document body height and set it as the height of a table, after the page has been loaded. This example shows a vertically scrolling datatable that makes use of the css3 vh unit in order to dynamically resize the. I'm trying to get datatable to fit the remaining height available on a screen with. Change Table Height Jquery.
From designingidea.com
Changing Table Dimensions (Sizes Guide) Designing Idea Change Table Height Jquery If called on an empty set of elements,. Below is an example of what i am. It has a column with a radio button inside it. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. The.height() method is recommended when an element's height needs to. Change Table Height Jquery.
From github.com
React table with height and vertical scroll breaks the header Change Table Height Jquery In part, some of the styling. I have a table with id = affectedregion. Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. Below is an example of what i am. I am trying to get the document body height and set it as the height of a table, after the page. Change Table Height Jquery.
From stackoverflow.com
How can I use javascript or jQuery to make this table fill available Change Table Height Jquery I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: If called on an empty set of elements,. It has a column with a radio button inside it. I have a table with id = affectedregion. I am trying to get the document body height and set it as the height of. Change Table Height Jquery.
From www.briansbenham.com
What Are Standard Table Heights Change Table Height Jquery I have a table with id = affectedregion. I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: If called on an empty set of elements,. The.height() method is recommended when an element's height needs to be used in a mathematical calculation. In part, some of the styling. I am trying to. Change Table Height Jquery.
From stackoverflow.com
Height of JQUERY Popup Window Stack Overflow Change Table Height Jquery I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: If called on an empty set of elements,. Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. This example shows a vertically scrolling datatable that makes use of the css3 vh unit in order. Change Table Height Jquery.
From www.youtube.com
How to EXACTLY Change the Table Size in Word (row height, column width Change Table Height Jquery Below is an example of what i am. Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. It has a column with a radio button inside it. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. If. Change Table Height Jquery.
From tr.xmdforex.com
reduce row height in word table Change Table Height Jquery It has a column with a radio button inside it. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: The.height() method is recommended when an element's height. Change Table Height Jquery.
From css-tricks.com
JQuery SlideDown & Css Transition With Height Jerky On Mobile CSS Change Table Height Jquery I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. The.height(). Change Table Height Jquery.
From www.jqueryscript.net
Powerful jQuery Table Manipulation Plugin DataTables Free jQuery Change Table Height Jquery I am trying to get the document body height and set it as the height of a table, after the page has been loaded. Below is an example of what i am. It has a column with a radio button inside it. I have a table with id = affectedregion. I'm trying to get datatable to fit the remaining height. Change Table Height Jquery.
From www.vrogue.co
How To Add Toggle Switch Button In Datatable Change S vrogue.co Change Table Height Jquery If called on an empty set of elements,. Below is an example of what i am. I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: I have a table with id = affectedregion. I am trying to get the document body height and set it as the height of a table,. Change Table Height Jquery.
From 9to5answer.com
[Solved] Change the width and height of jQuery slider 9to5Answer Change Table Height Jquery Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. I'm trying to get datatable to fit the remaining height available on a screen with the option scrolly: Below is an example of what i am. It has a column with a radio button inside it. The.height() method is recommended when an element's. Change Table Height Jquery.
From z-cm.blogspot.com
Jquery Table List Decoration Examples Change Table Height Jquery This example shows a vertically scrolling datatable that makes use of the css3 vh unit in order to dynamically resize the. I have a table with id = affectedregion. Below is an example of what i am. In part, some of the styling. I'm trying to get datatable to fit the remaining height available on a screen with the option. Change Table Height Jquery.
From sagabio.com
Jquery Animate Change Height Of Div Change Table Height Jquery The.height() method is recommended when an element's height needs to be used in a mathematical calculation. This example shows a vertically scrolling datatable that makes use of the css3 vh unit in order to dynamically resize the. Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. Below is an example of what. Change Table Height Jquery.
From elchoroukhost.net
Jquery Modal Dialog With Edit Delete For Table Rows Elcho Table Change Table Height Jquery I have a table with id = affectedregion. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. If called on an empty set of elements,. In part, some of the styling. It has a column with a radio button inside it. Returns the height of. Change Table Height Jquery.
From www.educba.com
jQuery height() Top 6 Examples of jQuery height() Method Change Table Height Jquery In part, some of the styling. I am trying to get the document body height and set it as the height of a table, after the page has been loaded. The.height() method is recommended when an element's height needs to be used in a mathematical calculation. It has a column with a radio button inside it. Returns the height of. Change Table Height Jquery.